 OpenLayers adalah Web Pemetaan Online yang Gratis dan OpenSource. Seperti diterangkan dalam website resminya, OpenLayers adalah library javascript yang digunakan untuk menampilkan data peta di web. Artinya OpenLayers mampu menampilkan sumber peta dari GoogleMap, BingMap, YahooMap dan Server Peta Gratis yang berbasis WMS (World Map Server). OpenLayers tidak membutuhkan dependecies atau ketergantungan dengan Server, artinya jika suatu saat ada Sumber Peta misalnya Bing Map atau Google Map yang berbayar ditutup, maka kita tidak perlu khawatir, OpenLayers mampu diubah agar mengambil sumber peta dari Map Server (Provider Peta) yang lain.
OpenLayers adalah Web Pemetaan Online yang Gratis dan OpenSource. Seperti diterangkan dalam website resminya, OpenLayers adalah library javascript yang digunakan untuk menampilkan data peta di web. Artinya OpenLayers mampu menampilkan sumber peta dari GoogleMap, BingMap, YahooMap dan Server Peta Gratis yang berbasis WMS (World Map Server). OpenLayers tidak membutuhkan dependecies atau ketergantungan dengan Server, artinya jika suatu saat ada Sumber Peta misalnya Bing Map atau Google Map yang berbayar ditutup, maka kita tidak perlu khawatir, OpenLayers mampu diubah agar mengambil sumber peta dari Map Server (Provider Peta) yang lain.Keuntungan terbesar kita sebagai Programmer atau Developer Web ketika memakai OpenLayers yang bersifat OpenSource dan Free sangat banyak, antara lain :
- Membuat web dengan menampilkan Layer Peta dari berbagai Layanan Pemetaan seperti WMS (Web Map Service), GoogleMap, BingMap, YahooMap, dan OpenStreeMap secara bersamaan, dalam satu tampilan.
- Membuat web pemetaan tanpa perlu membayar lisensi sehingga biaya pembuatan web dapat ditekan seefisien mungkin dengan hasil seoptimal mungkin.
- Tanpa kekhawatiran Layanan Web Peta milik Perusahaan Software Komersial seperti GoogleMap, BingMap dan YahooMap yang tidak 100% Gratis bisa sewaktu-waktu menjadi berbayar penuh atau dimatikan layanannya oleh Perusahaan Software yang bersangkutan, karena dengan OpenLayers kita selalu bisa memakai OpenStreetMap dan WMS yang memiliki Layanan Free (Gratis).
- Mempunyai Aplikasi Peta yang memiliki fasilitas lengkap seperti mendukung Javascript, Base Map, Multi Layer, Navigasi (Zoom In, Zoom Out, Pan), Marker, Info Window, Popup, Draw Object Point, Polyline, Polygon dan masih banyak lagi.
Untuk menjalankan OpenLayers bisa kita download dahulu Package-nya di Web Official-nya disini.
Kemudian untuk mencobanya kita buat script HTML Javascript dengan nama base.html, letakkan di openlayers/base.html, ketikkan kode program sebagai berikut :
<html>
<head>
<title>WMS - OpenLayers</title>
<script src="http://openlayers.org/api/OpenLayers.js"></script>
</head>
<body>
<div style="width:100%; height:100%" id="map"></div>
<script defer="defer" type="text/javascript">
var map = new OpenLayers.Map('map');
var wms = new OpenLayers.Layer.WMS( "OpenLayers WMS",
"http://vmap0.tiles.osgeo.org/wms/vmap0", {layers: 'basic'} );
map.addLayers([wms]);
// Add layer switcher control
map.addControl(new OpenLayers.Control.LayerSwitcher());
map.zoomToMaxExtent();
</script>
</body>
</html>
File tersebut bisa dijalankan dengan Web Server, misal XAMPP, letakkan di folder xampp/htdocs/openlayers, atau dengan cukup meletakkan di direktori openlayers/ dan membuka langsung dengan klik dua kali sehingga tampil di WebBrowser.
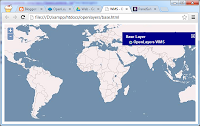
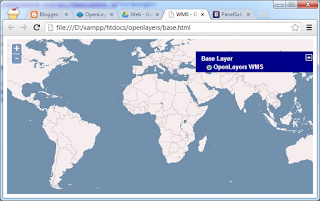
Hasilnya :
Masih banyak teknik pemrograman OpenLayers yang lain yang akan kita pelajari di artikel selanjutnya, antara lain :
- Membuat Web Pemetaan dengan OpenLayers untuk Menampilkan GoogleMap.
- Membuat Web Pemetaan dengan OpenLayers untuk Menampilkan BingMap.
- Membuat Web Pemetaan dengan OpenLayers untuk Menampilkan YahooMap.
- Membuat Web Pemetaan dengan OpenLayers untuk Menampilkan Map dari Berbagai WMS Server.
- Membuat Web Pemetaan dengan OpenLayers untuk Menampilkan GoogleMap, BingMap, YahooMap dan WMS Server Dari Berbagai Sumber Peta Secara Bersamaan.
- dan masih banyak lagi.- Membuat Web Pemetaan dengan OpenLayers untuk Menampilkan GoogleMap, BingMap, YahooMap dan WMS Server Dari Berbagai Sumber Peta Secara Bersamaan.
Filenya dapat didownload disini. Jika kesulitan, cara downloadnya seperti ini .
Untuk OpenLayers-nya ini adalah koleksi pribadi yang penulis gunakan, sebaiknya anda langsung mendownload package OpenLayers dari web resminya seperti yang diterangkan di atas.
Semoga menyenangkan ^_^.

Tidak ada komentar:
Posting Komentar