 Membuat Drawer Layout, Menu Slider di Android dengan Fragment Page sangat perlu dipelajari karena beberapa bulan terakhir ini kita semakin banyak melihat Aplikasi yang menggunakan Menu Drawer (Slider Menu). Jenis menu ini semakin populer karena dapat menghemat tempat dan bisa berisi menu lebih banyak. Salah satu aplikasi yang pertama kali menggunakannya adalah Android Gmail Client.
Membuat Drawer Layout, Menu Slider di Android dengan Fragment Page sangat perlu dipelajari karena beberapa bulan terakhir ini kita semakin banyak melihat Aplikasi yang menggunakan Menu Drawer (Slider Menu). Jenis menu ini semakin populer karena dapat menghemat tempat dan bisa berisi menu lebih banyak. Salah satu aplikasi yang pertama kali menggunakannya adalah Android Gmail Client.Yang perlu menjadi catatan adalah, DrawerLayout dan Fragment ini merupakan fitur dari SDK Jelly Beans atau KitKat, sehingga memang kita tidak pernah melihat aplikasi ini pada era SDK Froyo maupun Gingerbread. Eclipse yang mendukung Menu DrawerLayout pun adalah Eclipse ADT (Android Developer Tools) yang dikeluarkan baru-baru ini, relatif baru paling tidak pertengahan tahun 2013. Jadi jika anda mengalami banyak error harap dimaklumi ada kemungkinan Eclipse atau SDK anda yang belum update.
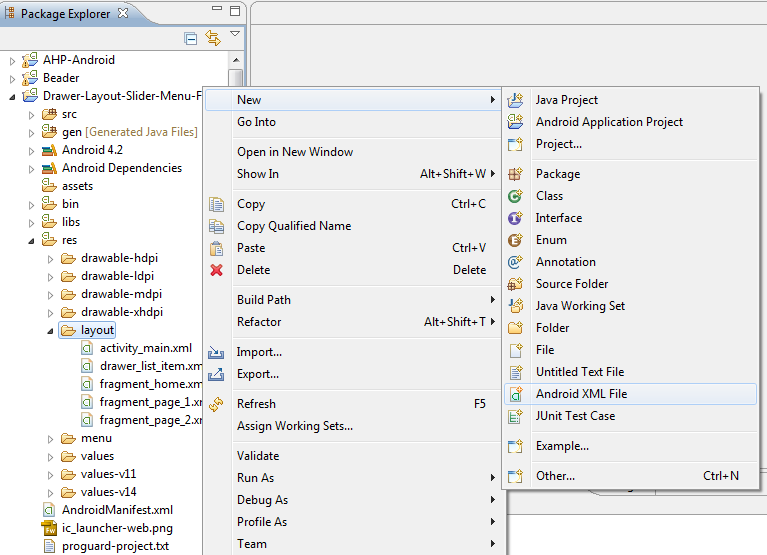
Pertama kita buat dahulu Project Android di Eclipse, untuk memastikan aplikasi mendukung DrawerLayout dan Fragment pilih Minimum Required API 11. SDK Android 3.0 (Honeycomb), Kemudian Target SDK paling tidak API 17 Android 4.2 (Jelly Bean), Target SDK juga paling tidak API17 Android4.2 (JellyBean). Kemudian klik Next seterusnya dan Finish.
Selanjutnya buka MainActivity.java, tambahkan kode program berikut ini :
package com.amijaya.drawer_layout_slider_menu_fragment;
import android.annotation.SuppressLint;
import android.app.Activity;
import android.app.Fragment;
import android.app.FragmentManager;
import android.app.FragmentTransaction;
import android.os.Bundle;
import android.support.v4.app.ActionBarDrawerToggle;
import android.support.v4.widget.DrawerLayout;
import android.view.LayoutInflater;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.ArrayAdapter;
import android.widget.Button;
import android.widget.ListView;
import android.widget.Toast;
public class MainActivity extends Activity {
// nuramijaya@gmail.com
// http://cariprogram.blogspot.com
// http://contohprogram.com
// Within which the entire activity is enclosed
private DrawerLayout mDrawerLayout;
// ListView represents Navigation Drawer
private ListView mDrawerList;
// ActionBarDrawerToggle indicates the presence of Navigation Drawer in the action bar
private ActionBarDrawerToggle mDrawerToggle;
// Title of the action bar
private String mTitle = "";
@SuppressLint("NewApi")
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mTitle = "Drawer Menu Slider";
getActionBar().setTitle(mTitle);
// Getting reference to the DrawerLayout
mDrawerLayout = (DrawerLayout) findViewById(R.id.drawer_layout);
mDrawerList = (ListView) findViewById(R.id.drawer_list);
// Getting reference to the ActionBarDrawerToggle
mDrawerToggle = new ActionBarDrawerToggle(this, mDrawerLayout,
R.drawable.ic_drawer, R.string.drawer_open,
R.string.drawer_close) {
/** Called when drawer is closed */
public void onDrawerClosed(View view) {
getActionBar().setTitle(mTitle);
invalidateOptionsMenu();
}
/** Called when a drawer is opened */
public void onDrawerOpened(View drawerView) {
getActionBar().setTitle("Drawer Menu Slider");
invalidateOptionsMenu();
}
};
// Setting DrawerToggle on DrawerLayout
mDrawerLayout.setDrawerListener(mDrawerToggle);
// Creating an ArrayAdapter to add items to the listview mDrawerList
ArrayAdapter<String> adapter = new ArrayAdapter<String>(getBaseContext(),
R.layout.drawer_list_item, getResources().getStringArray(R.array.menus));
// Setting the adapter on mDrawerList
mDrawerList.setAdapter(adapter);
// Enabling Home button
getActionBar().setHomeButtonEnabled(true);
// Enabling Up navigation
getActionBar().setDisplayHomeAsUpEnabled(true);
// Setting item click listener for the listview mDrawerList
mDrawerList.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view,
int position, long id) {
// Getting an array of rivers
String[] menuItems = getResources().getStringArray(R.array.menus);
// Currently selected river
mTitle = menuItems[position];
if (mTitle.equals("Home")){
FragmentHome fragmenthome = new FragmentHome();
FragmentManager fragmentManager = getFragmentManager();
// Creating a fragment transaction
FragmentTransaction ft = fragmentManager.beginTransaction();
// Adding a fragment to the fragment transaction
ft.replace(R.id.content_frame, fragmenthome);
// Committing the transaction
ft.commit();
}
else if (mTitle.equals("Page 1")){
FragmentPage1 fragmentone = new FragmentPage1();
FragmentManager fragmentManager = getFragmentManager();
// Creating a fragment transaction
FragmentTransaction ft = fragmentManager.beginTransaction();
// Adding a fragment to the fragment transaction
ft.replace(R.id.content_frame, fragmentone);
// Committing the transaction
ft.commit();
}
else if (mTitle.equals("Page 2")){
FragmentPage2 fragmenttwo = new FragmentPage2();
FragmentManager fragmentManager = getFragmentManager();
// // Passing selected item information to fragment
// Bundle data = new Bundle();
// data.putInt("position", position);
// //data.putString("url", getUrl(position));
// rFragment.setArguments(data);
// Creating a fragment transaction
FragmentTransaction ft = fragmentManager.beginTransaction();
// Adding a fragment to the fragment transaction
ft.replace(R.id.content_frame, fragmenttwo);
// Committing the transaction
ft.commit();
}
else if (mTitle.equals("Exit")){
finish();
}
// Closing the drawer
mDrawerLayout.closeDrawer(mDrawerList);
}
});
//Menampilkan Fragment Home yang Tampil Pertama Kali
FragmentHome fragmenthome = new FragmentHome();
FragmentManager fragmentManager = getFragmentManager();
FragmentTransaction ft = fragmentManager.beginTransaction();
ft.replace(R.id.content_frame, fragmenthome);
ft.commit();
//getActionBar().setTitle("Home");
}
@Override
protected void onPostCreate(Bundle savedInstanceState) {
super.onPostCreate(savedInstanceState);
mDrawerToggle.syncState();
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
if (mDrawerToggle.onOptionsItemSelected(item)) {
return true;
}
return super.onOptionsItemSelected(item);
}
/** Called whenever we call invalidateOptionsMenu() */
@Override
public boolean onPrepareOptionsMenu(Menu menu) {
// If the drawer is open, hide action items related to the content view
boolean drawerOpen = mDrawerLayout.isDrawerOpen(mDrawerList);
menu.findItem(R.id.menu_settings).setVisible(!drawerOpen);
return super.onPrepareOptionsMenu(menu);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.activity_main, menu);
return true;
}
public class FragmentHome extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater,
ViewGroup container,Bundle savedInstanceState) {
View v = inflater.inflate(R.layout.fragment_home, container, false);
Button btnGo = (Button)v.findViewById(R.id.btnGo);
btnGo.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View arg0) {
// TODO Auto-generated method stub
Toast.makeText(getApplicationContext(), "Go", Toast.LENGTH_LONG).show();
FragmentPage1 fragmentone = new FragmentPage1();
FragmentManager fragmentManager = getFragmentManager();
FragmentTransaction ft = fragmentManager.beginTransaction();
ft.replace(R.id.content_frame, fragmentone);
ft.commit();
getActionBar().setTitle("Page 1");
}
});
return v;
}
}
public class FragmentPage1 extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater,
ViewGroup container,Bundle savedInstanceState) {
View v = inflater.inflate(R.layout.fragment_page_1, container, false);
Button btnNext = (Button)v.findViewById(R.id.btnNext);
btnNext.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View arg0) {
// TODO Auto-generated method stub
Toast.makeText(getApplicationContext(), "Next", Toast.LENGTH_LONG).show();
FragmentPage2 fragmenttwo = new FragmentPage2();
FragmentManager fragmentManager = getFragmentManager();
FragmentTransaction ft = fragmentManager.beginTransaction();
ft.replace(R.id.content_frame, fragmenttwo);
ft.commit();
getActionBar().setTitle("Page 2");
}
});
return v;
}
}
public class FragmentPage2 extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater,
ViewGroup container,Bundle savedInstanceState) {
View v = inflater.inflate(R.layout.fragment_page_2, container, false);
Button btnClose = (Button)v.findViewById(R.id.btnClose);
btnClose.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View arg0) {
// TODO Auto-generated method stub
Toast.makeText(getApplicationContext(), "Close", Toast.LENGTH_LONG).show();
finish();
}
});
return v;
}
}
}
<android.support.v4.widget.DrawerLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<FrameLayout
android:id="@+id/content_frame"
android:layout_width="match_parent"
android:layout_height="match_parent" />
<ListView
android:id="@+id/drawer_list"
android:layout_width="240dp"
android:layout_height="match_parent"
android:layout_gravity="start"
android:background="#111"
android:choiceMode="singleChoice"
android:divider="@android:color/transparent"
android:dividerHeight="0dp" />
</android.support.v4.widget.DrawerLayout>
Beri nama file xml dengan nama drawer_list.xml dan isikan kode program sebagai berikut :
<TextView xmlns:android="http://schemas.android.com/apk/res/android" android:id="@android:id/text1" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="?android:attr/activatedBackgroundIndicator" android:gravity="center_vertical" android:minHeight="?android:attr/listPreferredItemHeightSmall" android:paddingLeft="16dp" android:paddingRight="16dp" android:textAppearance="?android:attr/textAppearanceListItemSmall" android:textColor="#fff" />
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Selamat Datang" />
<Button
android:id="@+id/btnGo"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Go" />
</LinearLayout>
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<Button
android:id="@+id/btnNext"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Next" />
</LinearLayout>
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<Button
android:id="@+id/btnClose"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Close" />
</LinearLayout>
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">Drawer-Layout-Slider-Menu-Fragment</string>
<string name="hello_world">Hello world!</string>
<string name="menu_settings">Settings</string>
<string name="action_settings">Settings</string>
<string-array name="menus">
<item >Home</item>
<item >Page 1</item>
<item >Page 2</item>
<item >Exit</item>
</string-array>
<string name="drawer_open">Open Drawer</string>
<string name="drawer_close">Close Drawer</string>
</resources>
<menu xmlns:android="http://schemas.android.com/apk/res/android" >
<item
android:id="@+id/menu_settings"
android:orderInCategory="100"
android:showAsAction="never"
android:title="@string/menu_settings"/>
</menu>
Pada AndroidManifest.xml tidak perlu dirubah seperti ini, pastikan minSdkVersion minimal 11 dan targetSdkVersion minimal 17 :
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.amijaya.drawer_layout_slider_menu_fragment"
android:versionCode="1"
android:versionName="1.0" >
<uses-sdk
android:minSdkVersion="11"
android:targetSdkVersion="17" />
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name="com.amijaya.drawer_layout_slider_menu_fragment.MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
Setelah itu coba cek, jika ada library yang masih error, misal import android.support.v4.widget.DrawerLayout berarti ada library yang kurang update. Silakan download project ini, linknya ada di bawah, kemudian di dalam folder project ini ada file di libs/android-support-v4.jar, klik kanan dari Windows Explorer, Pilih Copy.
Kemudian pada Eclipse di PackageExplorer pada project anda yang masih error, buka libs/android-support-v4.jar, klik kanan, Pilih Delete.
Kemudian pada direktori libs yang sudah kosong, klik kanan lagi Pilih Paste, sehingga library akan terupdate dengan yang baru.
Kemudian jika kita cek icon Drawer dengan nama ic_drawer.png juga belum tersedia, sekali lagi dapat anda temukan di Project artikel ini yang dapat di download di bawah, kemudian cari di dalam forlder Project res/drawable-hdpi/ic_drawer.png, klik kanan Copy.
Kemudian pada project anda sendiri pada Eclipse, Package Explorer direktori res-drawable-hdpi, klik kanan Paste :
Setelah selesai seharusnya tidak ada error lagi, project siap dijalankan. Coba di-run, hasilnya sebagai berikut, tampak ada icon Drawer Menu di kiri atas tampilan.
Jika diklik atau dari kiri layar di slide ke kanan akan muncul tampilan Drawer Slider Menu seperti ini.
Anda bisa berpindah ke Halaman Page (Fragment) lain dari Menu Drawer, misalnya ke Page Fragment berikutnya seperti ini :
Keluar dari aplikasi juga dapat menggunakan Menu Slider Drawer menu Exit atau menggunakan Tombol. Tiap Fragment Page juga dapat diberi berbagai komponen seperti halnya sebuat Activity. Silakan dipelajari di dalam contoh coding di atas.
Project lengkap bisa didownload disini. Jika kesulitan cara download, coba lihat caranya disini.
Semoga menarik ^_^










maaf
BalasHapuspermisi gan, bisa tolong saya.
saya ingin memasukkan web browser ke dalam project agan ini.
tapi saya ngak bisa-bisa. mohon bantuannya :)
terimakasih
Komentar ini telah dihapus oleh pengarang.
BalasHapusKomentar ini telah dihapus oleh pengarang.
BalasHapusmasih blum mendukung rotasi gan,,, ketika rotasi di aktifkan aplikasi terhenti,,,
BalasHapusmohon perbaikanya