 Membuat Aplikasi Android dengan Navigasi Tab dan Swipe dengan ViewPager ini digenerate dari Eclipse ADT versi Build: v21.0.0-531062 dengan SDK versi Jelly Beans. Jadi jangan heran jika project yang anda generate dengan cara yang sama bisa saja hasilnya sedikit berbeda karena Eclipse atau Android Developer Tools yang and gunakan mungkin versinya berbeda dengan yang penulis gunakan.
Membuat Aplikasi Android dengan Navigasi Tab dan Swipe dengan ViewPager ini digenerate dari Eclipse ADT versi Build: v21.0.0-531062 dengan SDK versi Jelly Beans. Jadi jangan heran jika project yang anda generate dengan cara yang sama bisa saja hasilnya sedikit berbeda karena Eclipse atau Android Developer Tools yang and gunakan mungkin versinya berbeda dengan yang penulis gunakan.
Project ini menggunakan ViewPager mode Tab dan Fragment, sehingga dalam satu Activity bisa ada beberapa tampilan Fragment Layout.
Pertama-tama kita buat dahulu project baru dengan Navigasi Tab dan Swipe. Pada langkah menentukan Minimum Required SDK pilih Honeycomb 3.0 karena jika dibawah itu tidak bisa menggunakan Navigasi Tab dan Swipe ini.
Kemudian pada langkah memilih tipe Navigasi pilih Tabs + Swipe.
Kemudian pada langkah memilih tipe Navigasi pilih Tabs + Swipe.
Kemudian buat desain halaman utama pada file res/layout/activity_main.xml sebagai berikut :
<android.support.v4.view.ViewPager xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/pager"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity" />
Kemudian tambahkan file XML Layout baru pada direktory res/layout dengan nama fragment_main.xml sebagai berikut :
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Fragment Main" />
<Button
android:id="@+id/btnone"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="One" />
</LinearLayout>
Kemudian tambahkan lagi file Layout XML baru pada direktory res/layout dengan nama fragment_one.xml sebagai berikut :
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Fragment One" />
<Button
android:id="@+id/btntwo"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Two" />
</LinearLayout>
Kemudian tambahkan lagi file Layout XML baru pada direktory res/layout dengan nama fragment_two.xml sebagai berikut :
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Fragment Two" />
<Button
android:id="@+id/btnmain"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Main" />
</LinearLayout>
Kemudian buka file MainActivity.java tambahkan kode program berikut ini :
seperti ini :
package com.amijaya.android_tabs_swipe_navigation;
import android.app.ActionBar;
import android.app.FragmentTransaction;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentActivity;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentPagerAdapter;
import android.support.v4.app.NavUtils;
import android.support.v4.view.ViewPager;
import android.view.Gravity;
import android.view.LayoutInflater;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.ViewGroup;
import android.widget.Button;
import android.widget.TextView;
// http://cariprogram.blogspot.com
// nuramijaya@gmail.com
public class MainActivity extends FragmentActivity implements
ActionBar.TabListener {
/**
* The {@link android.support.v4.view.PagerAdapter} that will provide
* fragments for each of the sections. We use a
* {@link android.support.v4.app.FragmentPagerAdapter} derivative, which
* will keep every loaded fragment in memory. If this becomes too memory
* intensive, it may be best to switch to a
* {@link android.support.v4.app.FragmentStatePagerAdapter}.
*/
SectionsPagerAdapter mSectionsPagerAdapter;
/**
* The {@link ViewPager} that will host the section contents.
*/
ViewPager mViewPager;
Button btnone;
Button btntwo;
Button btnmain;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// Set up the action bar.
final ActionBar actionBar = getActionBar();
actionBar.setNavigationMode(ActionBar.NAVIGATION_MODE_TABS);
// Create the adapter that will return a fragment for each of the three
// primary sections of the app.
mSectionsPagerAdapter = new SectionsPagerAdapter(
getSupportFragmentManager());
// Set up the ViewPager with the sections adapter.
mViewPager = (ViewPager) findViewById(R.id.pager);
mViewPager.setAdapter(mSectionsPagerAdapter);
// When swiping between different sections, select the corresponding
// tab. We can also use ActionBar.Tab#select() to do this if we have
// a reference to the Tab.
mViewPager
.setOnPageChangeListener(new ViewPager.SimpleOnPageChangeListener() {
@Override
public void onPageSelected(int position) {
actionBar.setSelectedNavigationItem(position);
}
});
// For each of the sections in the app, add a tab to the action bar.
for (int i = 0; i < mSectionsPagerAdapter.getCount(); i++) {
// Create a tab with text corresponding to the page title defined by
// the adapter. Also specify this Activity object, which implements
// the TabListener interface, as the callback (listener) for when
// this tab is selected.
actionBar.addTab(actionBar.newTab()
.setText(mSectionsPagerAdapter.getPageTitle(i))
.setTabListener(this));
}
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.activity_main, menu);
return true;
}
@Override
public void onTabSelected(ActionBar.Tab tab,
FragmentTransaction fragmentTransaction) {
// When the given tab is selected, switch to the corresponding page in
// the ViewPager.
mViewPager.setCurrentItem(tab.getPosition());
}
@Override
public void onTabUnselected(ActionBar.Tab tab,
FragmentTransaction fragmentTransaction) {
}
@Override
public void onTabReselected(ActionBar.Tab tab,
FragmentTransaction fragmentTransaction) {
}
/**
* A {@link FragmentPagerAdapter} that returns a fragment corresponding to
* one of the sections/tabs/pages.
*/
public class SectionsPagerAdapter extends FragmentPagerAdapter {
public SectionsPagerAdapter(FragmentManager fm) {
super(fm);
}
@Override
public Fragment getItem(int position) {
// getItem is called to instantiate the fragment for the given page.
// Return a DummySectionFragment (defined as a static inner class
// below) with the page number as its lone argument.
if (position == 1) {
Fragment fragment = new SectionFragmentOne();
Bundle args = new Bundle();
args.putInt(DummySectionFragment.ARG_SECTION_NUMBER, position + 1);
fragment.setArguments(args);
return fragment;
}
else if (position == 2) {
Fragment fragment = new SectionFragmentTwo();
Bundle args = new Bundle();
args.putInt(DummySectionFragment.ARG_SECTION_NUMBER, position + 1);
fragment.setArguments(args);
return fragment;
}
else {
Fragment fragment = new SectionFragmentMain();
Bundle args = new Bundle();
args.putInt(DummySectionFragment.ARG_SECTION_NUMBER, position + 1);
fragment.setArguments(args);
return fragment;
}
/*Fragment fragment = new DummySectionFragment();
Bundle args = new Bundle();
args.putInt(DummySectionFragment.ARG_SECTION_NUMBER, position + 1);
fragment.setArguments(args);
return fragment;*/
}
@Override
public int getCount() {
// Show 3 total pages.
return 3; //Harus diubah sesuai jumlah tab / swipe fragment
}
@Override
public CharSequence getPageTitle(int position) {
switch (position) {
case 0:
return "Main"; //getString(R.string.title_section1).toUpperCase();
case 1:
return "One"; //getString(R.string.title_section2).toUpperCase();
case 2:
return "Two"; //getString(R.string.title_section3).toUpperCase();
}
return null;
}
}
/**
* A dummy fragment representing a section of the app, but that simply
* displays dummy text.
*/
public static class DummySectionFragment extends Fragment {
/**
* The fragment argument representing the section number for this
* fragment.
*/
public static final String ARG_SECTION_NUMBER = "section_number";
public DummySectionFragment() {
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// Create a new TextView and set its text to the fragment's section
// number argument value.
TextView textView = new TextView(getActivity());
textView.setGravity(Gravity.CENTER);
textView.setText(Integer.toString(getArguments().getInt(
ARG_SECTION_NUMBER)));
return textView;
}
}
public class SectionFragmentMain extends Fragment {
/**
* The fragment argument representing the section number for this
* fragment.
*/
public static final String ARG_SECTION_NUMBER = "section_number";
public SectionFragmentMain() {
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
//layout fragment yang digunakan bisa diset disini
View rootView = inflater.inflate(R.layout.fragment_main,
container, false);
//komponen button dan lain-lain
//dan event bisa diset disini
btnone = (Button)rootView.findViewById(R.id.btnone);
btnone.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View arg0) {
// TODO Auto-generated method stub
mViewPager.setCurrentItem(1);
}
});
return rootView;
// Create a new TextView and set its text to the fragment's section
// number argument value.
//TextView textView = new TextView(getActivity());
//textView.setGravity(Gravity.CENTER);
//textView.setText(Integer.toString(getArguments().getInt(
// ARG_SECTION_NUMBER)));
//return textView;
}
}
public class SectionFragmentOne extends Fragment {
/**
* The fragment argument representing the section number for this
* fragment.
*/
public static final String ARG_SECTION_NUMBER = "section_number";
public SectionFragmentOne() {
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View rootView = inflater.inflate(R.layout.fragment_one,
container, false);
btntwo = (Button)rootView.findViewById(R.id.btntwo);
btntwo.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View arg0) {
// TODO Auto-generated method stub
mViewPager.setCurrentItem(2);
}
});
return rootView;
// Create a new TextView and set its text to the fragment's section
// number argument value.
//TextView textView = new TextView(getActivity());
//textView.setGravity(Gravity.CENTER);
//textView.setText(Integer.toString(getArguments().getInt(
// ARG_SECTION_NUMBER)));
//return textView;
}
}
public class SectionFragmentTwo extends Fragment {
/**
* The fragment argument representing the section number for this
* fragment.
*/
public static final String ARG_SECTION_NUMBER = "section_number";
public SectionFragmentTwo() {
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View rootView = inflater.inflate(R.layout.fragment_two,
container, false);
btnmain = (Button)rootView.findViewById(R.id.btnmain);
btnmain.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View arg0) {
// TODO Auto-generated method stub
mViewPager.setCurrentItem(0);
}
});
return rootView;
// Create a new TextView and set its text to the fragment's section
// number argument value.
//TextView textView = new TextView(getActivity());
//textView.setGravity(Gravity.CENTER);
//textView.setText(Integer.toString(getArguments().getInt(
// ARG_SECTION_NUMBER)));
//return textView;
}
}
}
Untuk file konfigurasi AndroidManifest.xml tidak perlu ada perubahan seperti ini :
package com.amijaya.android_tabs_swipe_navigation;
import android.app.ActionBar;
import android.app.FragmentTransaction;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentActivity;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentPagerAdapter;
import android.support.v4.app.NavUtils;
import android.support.v4.view.ViewPager;
import android.view.Gravity;
import android.view.LayoutInflater;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.ViewGroup;
import android.widget.Button;
import android.widget.TextView;
// http://cariprogram.blogspot.com
// nuramijaya@gmail.com
public class MainActivity extends FragmentActivity implements
ActionBar.TabListener {
/**
* The {@link android.support.v4.view.PagerAdapter} that will provide
* fragments for each of the sections. We use a
* {@link android.support.v4.app.FragmentPagerAdapter} derivative, which
* will keep every loaded fragment in memory. If this becomes too memory
* intensive, it may be best to switch to a
* {@link android.support.v4.app.FragmentStatePagerAdapter}.
*/
SectionsPagerAdapter mSectionsPagerAdapter;
/**
* The {@link ViewPager} that will host the section contents.
*/
ViewPager mViewPager;
Button btnone;
Button btntwo;
Button btnmain;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// Set up the action bar.
final ActionBar actionBar = getActionBar();
actionBar.setNavigationMode(ActionBar.NAVIGATION_MODE_TABS);
// Create the adapter that will return a fragment for each of the three
// primary sections of the app.
mSectionsPagerAdapter = new SectionsPagerAdapter(
getSupportFragmentManager());
// Set up the ViewPager with the sections adapter.
mViewPager = (ViewPager) findViewById(R.id.pager);
mViewPager.setAdapter(mSectionsPagerAdapter);
// When swiping between different sections, select the corresponding
// tab. We can also use ActionBar.Tab#select() to do this if we have
// a reference to the Tab.
mViewPager
.setOnPageChangeListener(new ViewPager.SimpleOnPageChangeListener() {
@Override
public void onPageSelected(int position) {
actionBar.setSelectedNavigationItem(position);
}
});
// For each of the sections in the app, add a tab to the action bar.
for (int i = 0; i < mSectionsPagerAdapter.getCount(); i++) {
// Create a tab with text corresponding to the page title defined by
// the adapter. Also specify this Activity object, which implements
// the TabListener interface, as the callback (listener) for when
// this tab is selected.
actionBar.addTab(actionBar.newTab()
.setText(mSectionsPagerAdapter.getPageTitle(i))
.setTabListener(this));
}
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.activity_main, menu);
return true;
}
@Override
public void onTabSelected(ActionBar.Tab tab,
FragmentTransaction fragmentTransaction) {
// When the given tab is selected, switch to the corresponding page in
// the ViewPager.
mViewPager.setCurrentItem(tab.getPosition());
}
@Override
public void onTabUnselected(ActionBar.Tab tab,
FragmentTransaction fragmentTransaction) {
}
@Override
public void onTabReselected(ActionBar.Tab tab,
FragmentTransaction fragmentTransaction) {
}
/**
* A {@link FragmentPagerAdapter} that returns a fragment corresponding to
* one of the sections/tabs/pages.
*/
public class SectionsPagerAdapter extends FragmentPagerAdapter {
public SectionsPagerAdapter(FragmentManager fm) {
super(fm);
}
@Override
public Fragment getItem(int position) {
// getItem is called to instantiate the fragment for the given page.
// Return a DummySectionFragment (defined as a static inner class
// below) with the page number as its lone argument.
if (position == 1) {
Fragment fragment = new SectionFragmentOne();
Bundle args = new Bundle();
args.putInt(DummySectionFragment.ARG_SECTION_NUMBER, position + 1);
fragment.setArguments(args);
return fragment;
}
else if (position == 2) {
Fragment fragment = new SectionFragmentTwo();
Bundle args = new Bundle();
args.putInt(DummySectionFragment.ARG_SECTION_NUMBER, position + 1);
fragment.setArguments(args);
return fragment;
}
else {
Fragment fragment = new SectionFragmentMain();
Bundle args = new Bundle();
args.putInt(DummySectionFragment.ARG_SECTION_NUMBER, position + 1);
fragment.setArguments(args);
return fragment;
}
/*Fragment fragment = new DummySectionFragment();
Bundle args = new Bundle();
args.putInt(DummySectionFragment.ARG_SECTION_NUMBER, position + 1);
fragment.setArguments(args);
return fragment;*/
}
@Override
public int getCount() {
// Show 3 total pages.
return 3; //Harus diubah sesuai jumlah tab / swipe fragment
}
@Override
public CharSequence getPageTitle(int position) {
switch (position) {
case 0:
return "Main"; //getString(R.string.title_section1).toUpperCase();
case 1:
return "One"; //getString(R.string.title_section2).toUpperCase();
case 2:
return "Two"; //getString(R.string.title_section3).toUpperCase();
}
return null;
}
}
/**
* A dummy fragment representing a section of the app, but that simply
* displays dummy text.
*/
public static class DummySectionFragment extends Fragment {
/**
* The fragment argument representing the section number for this
* fragment.
*/
public static final String ARG_SECTION_NUMBER = "section_number";
public DummySectionFragment() {
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// Create a new TextView and set its text to the fragment's section
// number argument value.
TextView textView = new TextView(getActivity());
textView.setGravity(Gravity.CENTER);
textView.setText(Integer.toString(getArguments().getInt(
ARG_SECTION_NUMBER)));
return textView;
}
}
public class SectionFragmentMain extends Fragment {
/**
* The fragment argument representing the section number for this
* fragment.
*/
public static final String ARG_SECTION_NUMBER = "section_number";
public SectionFragmentMain() {
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
//layout fragment yang digunakan bisa diset disini
View rootView = inflater.inflate(R.layout.fragment_main,
container, false);
//komponen button dan lain-lain
//dan event bisa diset disini
btnone = (Button)rootView.findViewById(R.id.btnone);
btnone.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View arg0) {
// TODO Auto-generated method stub
mViewPager.setCurrentItem(1);
}
});
return rootView;
// Create a new TextView and set its text to the fragment's section
// number argument value.
//TextView textView = new TextView(getActivity());
//textView.setGravity(Gravity.CENTER);
//textView.setText(Integer.toString(getArguments().getInt(
// ARG_SECTION_NUMBER)));
//return textView;
}
}
public class SectionFragmentOne extends Fragment {
/**
* The fragment argument representing the section number for this
* fragment.
*/
public static final String ARG_SECTION_NUMBER = "section_number";
public SectionFragmentOne() {
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View rootView = inflater.inflate(R.layout.fragment_one,
container, false);
btntwo = (Button)rootView.findViewById(R.id.btntwo);
btntwo.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View arg0) {
// TODO Auto-generated method stub
mViewPager.setCurrentItem(2);
}
});
return rootView;
// Create a new TextView and set its text to the fragment's section
// number argument value.
//TextView textView = new TextView(getActivity());
//textView.setGravity(Gravity.CENTER);
//textView.setText(Integer.toString(getArguments().getInt(
// ARG_SECTION_NUMBER)));
//return textView;
}
}
public class SectionFragmentTwo extends Fragment {
/**
* The fragment argument representing the section number for this
* fragment.
*/
public static final String ARG_SECTION_NUMBER = "section_number";
public SectionFragmentTwo() {
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View rootView = inflater.inflate(R.layout.fragment_two,
container, false);
btnmain = (Button)rootView.findViewById(R.id.btnmain);
btnmain.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View arg0) {
// TODO Auto-generated method stub
mViewPager.setCurrentItem(0);
}
});
return rootView;
// Create a new TextView and set its text to the fragment's section
// number argument value.
//TextView textView = new TextView(getActivity());
//textView.setGravity(Gravity.CENTER);
//textView.setText(Integer.toString(getArguments().getInt(
// ARG_SECTION_NUMBER)));
//return textView;
}
}
}
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.amijaya.android_tabs_swipe_navigation"
android:versionCode="1"
android:versionName="1.0" >
<uses-sdk
android:minSdkVersion="11"
android:targetSdkVersion="16" />
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name="com.amijaya.android_tabs_swipe_navigation.MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
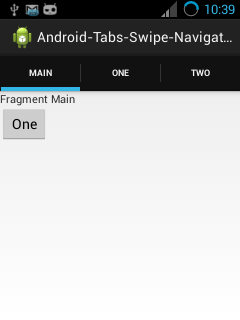
Setelah dijalankan hasilnya sebagai berikut, aplikasi mempunyai Tabs tetapi dapat digeser dengan Swipe juga.
Pada aplikasi tersebut juga sudah diberi contoh bagaimana cara menambahkan button atau komponen lain pada masing-masing tampilan fragment dan bagaimana memberi event dan menambahkan codingnya.
Kode Program selengkapnya dapat didownload disini, jika kesulitan mendownloadnya ini caranya.
Semoga bermanfaat ^_^.



mas Jaya memang josh.
BalasHapusexpert banget mas Jaya.. :) (y)
BalasHapus