 Membuat Aplikasi Menggunakan AutoCompleteTextView pada Android berguna ketika kita ingin menampilkan Input seperti EditText tetapi bisa menampilkan List Pilihan yang sesuai dengan kata yang sudah diketik, bahkan bisa melengkapi (auto complete) teks yang telah kita ketik. Kira kira seperti sewaktu kita ketik kata pencarian pada Search Engine Google, yang bisa menampilkan kata yang memiliki kesamaan dengan huruf atau kata yang sudah diketik.
Membuat Aplikasi Menggunakan AutoCompleteTextView pada Android berguna ketika kita ingin menampilkan Input seperti EditText tetapi bisa menampilkan List Pilihan yang sesuai dengan kata yang sudah diketik, bahkan bisa melengkapi (auto complete) teks yang telah kita ketik. Kira kira seperti sewaktu kita ketik kata pencarian pada Search Engine Google, yang bisa menampilkan kata yang memiliki kesamaan dengan huruf atau kata yang sudah diketik.Caranya, kita buat project Android baru di Ecplise. Pada MainActivity.java kita ketik source code ini :
package com.example.autocompletetextview_android; import android.os.Bundle; import android.app.Activity; import android.text.Editable; import android.text.TextWatcher; import android.view.Menu; import android.widget.ArrayAdapter; import android.widget.AutoCompleteTextView; // http://cariprogram.blogspot.com // nuramijaya@gmail.com public class MainActivity extends Activity { TextWatcher tw; AutoCompleteTextView autoCompleteTextView1; String daftar[] = {"Google", "IBM", "Apple", "Samsung", "Blackberry", "Microsoft", "Hewlet Packard", "Dell", "Acer", "Lenovo", "Nokia", "Yahoo", "Amazon", "Facebook", "Asus", "HTC", "Ericsson", "Sony", "eBay", "Alibaba"}; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setTheme(android.R.style.Theme); //TAMBAHKAN BARIS INI KARENA BUG AUTOCOMPLETETEXTVIEW DI 2.3 TIDAK KELIHATAN KARENA TEXT BERWARNA PUTIH setContentView(R.layout.activity_main); tw = new TextWatcher() { @Override public void onTextChanged(CharSequence s, int start, int before, int count) { // TODO Auto-generated method stub } @Override public void beforeTextChanged(CharSequence s, int start, int count, int after) { // TODO Auto-generated method stub } @Override public void afterTextChanged(Editable s) { // TODO Auto-generated method stub } }; autoCompleteTextView1 = (AutoCompleteTextView)findViewById(R.id.autoCompleteTextView1); autoCompleteTextView1.addTextChangedListener(tw); autoCompleteTextView1.setThreshold(1); autoCompleteTextView1.setAdapter(new ArrayAdapter<String>(this, android.R.layout.simple_dropdown_item_1line, daftar)); } @Override public boolean onCreateOptionsMenu(Menu menu) { // Inflate the menu; this adds items to the action bar if it is present. getMenuInflater().inflate(R.menu.activity_main, menu); return true; } }
Kemudian untuk tampilannya di activity_main.xml seperti ini :
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/LinearLayout1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/hello_world" />
<AutoCompleteTextView
android:id="@+id/autoCompleteTextView1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:ems="10"
android:text="" >
<requestFocus />
</AutoCompleteTextView>
</LinearLayout>
Untuk konfigurasi di AndroidManifest.xml tidak perlu kita ubah seperti ini :
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.autocompletetextview_android"
android:versionCode="1"
android:versionName="1.0" >
<uses-sdk
android:minSdkVersion="8"
android:targetSdkVersion="16" />
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name="com.example.autocompletetextview_android.MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
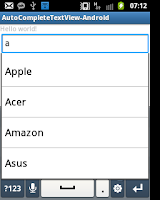
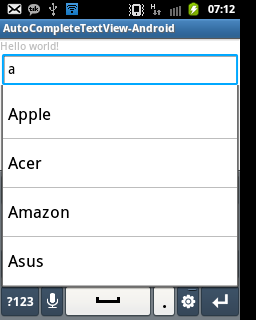
Hasilnya :
Project selengkapnya silakan download disini. Jika kesulitan bisa melihat cara ini.
Semoga berhasil :)

Brother, bagaimana kalau datanya itu memiliki arti. Jadi saat disentuh Apple, maka akan muncul penjelasannya. Seperti yang ada di kamus-kamus mobile.
BalasHapusMohon pencerahannya gaan..? :)
Buat dua array. Gunakan for (i=0; i<array1.length;i++){
Hapusif (searcform.text.equals(array1[i])){
kotak_hasil.text=array2[i];
break;
}
}
Kurang lebih seperti itu lah logikanya. Tapi, itu tidak sesuai sintak. hanya logikanya saja yang bisa dipakai.
Artikel yang bagus (y)
BalasHapusijin ninggalin jejak gan
ini gak pake SQLite ya kak? Reply yaaa butuh tau, hehe. Makasih.
BalasHapus