 Laravel adalah Framework PHP yang menggunakan konsep pemrograman MVC (Model View Controller), sehingga kita harus menggunakan MVC dalam pembuatan website menggunakan framework laravel ini. Artikel ini akan membahas cara-cara membuat halaman website sederhana dengan Laravel menggunakan MVC. Untuk mempermudah mempelajari artikel ini, silakan ikuti artikel-artikel sebelumnya, yaitu Cara Menginstall Laravel, Composer dan Artisan di XAMPP dan Cara Mengkonfigurasi Database Laravel serta Mengkonfigurasi Library-Library Penting di Laravel. Silakan download dahulu source code project ini, selengkapnya dapat diunduh disini agar dapat mengikuti artikel ini dengan mudah.
Laravel adalah Framework PHP yang menggunakan konsep pemrograman MVC (Model View Controller), sehingga kita harus menggunakan MVC dalam pembuatan website menggunakan framework laravel ini. Artikel ini akan membahas cara-cara membuat halaman website sederhana dengan Laravel menggunakan MVC. Untuk mempermudah mempelajari artikel ini, silakan ikuti artikel-artikel sebelumnya, yaitu Cara Menginstall Laravel, Composer dan Artisan di XAMPP dan Cara Mengkonfigurasi Database Laravel serta Mengkonfigurasi Library-Library Penting di Laravel. Silakan download dahulu source code project ini, selengkapnya dapat diunduh disini agar dapat mengikuti artikel ini dengan mudah.Hello World
Untuk mengeluarkan sebuah tulisan pada halaman web, yang paling utama dilakukan dari sebuah controller. Untuk membuat file controller bisa dilakukan dengan perintah Command Prompt (DOS) sebagai berikut :> cd \ > cd xampp\htdocs\bookstore\ > php artisan make:controller HelloController
Setelah itu akan terbentuk sebuah file pada lokasi xampp/htdocs/bookstore/app/Http/Controllers/HelloController. Tambahkan baris program seperti di bawah ini :
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Requests;
use App\Http\Controllers\Controller;
class HelloController extends Controller
{
/**
* Display a listing of the resource.
*
* @return Response
*/
public function index()
{
//
echo "Hello World";
}
…
Kemudian, agar dapat dipanggil dari Browser Web, perlu dibuat routing yang bisa dilakukan dari file Route di xampp/htdocs/bookstore/app/Http/routes.php. Tambahkan baris berikut ini :
Route::get('hello', 'HelloController@index');
Halaman web sudah siap dan bisa dipanggil dari Browser Web dengan url http://localhost:8000/hello atau http://localhost/bookstore/public/hello.
Membuat Tabel Database
Untuk mempelajari membuat halaman CRUD (Create Read Update Delete) dibuat dahulu sebuah table di database, dalam hal ini dinamakan table books. Laravel memiliki aturan tertentu saat membuat table agar nantinya dapat dengan mudah diakses dari Laravel menggunakan cara kerja framework Laravel dan menggunakan coding sesedikit mungkin.Aturan pertama, sebuah table harus mempunyai nama dengan akhiran ‘s’ yang merupakan tanda jamak dalam bahasa inggris. Misalnya akan membuat table yang berisi data buku (book) maka harus diberi nama table books, apabila memberi nama table yang akan menyimpan data mahasiswa maka diberi nama mahasiswas, dst.
Aturan kedua adalah kolom primary key harus bernama “id” bertipe integer dan auto increment. Kemudian aturan ketiga adalah setiap table harus memiliki kolom bernama “created_at” bertipe timestamp. Dan yang keempat atau terakhir harus memiliki kolom bernama “modified_at” juga bertipe timestamp.
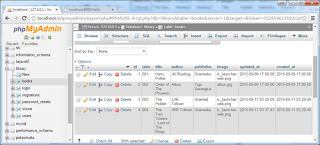
Untuk mempelajari pembuatan CRUD sesuai aturan Laravel kita buka PhpMyAdmin pada Browser Web dengan url http://localhost/phpmyadmin, klik database library dan buat table books sebagai berikut :
Jangan lupa ditambahkan beberapa buah data seperti ini :
Model
Hello World yang telah disebutkan sebelumnya hanyalah untuk mengeluarkan suatu tulisan dalam ke halaman web tanpa mengambil data tersebih dahulu dari database. Untuk mengambil data dari database digunakan sebuah Model.
Untuk membuat Model kita gunakan PHP Artisan, caranya buka Command Prompt (DOS) ketikkan perintah berikut ini :
> cd \ > cd xampp\htdocs\bookstore\ > php artisan make:model Book
Setelah selesai maka akan terbentuk file Model dengan nama Book. Buka file Model tersebut di xampp/htdocs/bookstore/app/Book.php, sebagai berikut :
<?php
namespace App;
use Illuminate\Database\Eloquent\Model;
class Book extends Model
{
//
protected $fillable=[
'isbn',
'title',
'author',
'publisher',
'image'
];
}
Controller
Kemudian dibutuhkan pula Controller dalam hal ini dinamakan BookController, dapat dibuat dengan PHP Artisan, buka Command Prompt (DOS), ketikkan berintah berikut ini :> cd \ > cd xampp\htdocs\bookstore\ > php artisan make:controller BookController
Kemudian setelah jadi, file Controller BookController dapat dibuka di xampp/htdocs/bookstore/app/Http/Controllers/BookController.php. Tambahkan kode program berikut ini :
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Requests;
use App\Http\Controllers\Controller;
use App\Book;
class BookController extends Controller
{
/**
* Display a listing of the resource.
*
* @return Response
*/
public function index()
{
//
$books=Book::all();
return view('books.index',compact('books'));
}
/**
* Show the form for creating a new resource.
*
* @return Response
*/
public function create()
{
//
return view('books.create');
}
/**
* Store a newly created resource in storage.
*
* @param Request $request
* @return Response
*/
public function store(Request $request)
{
//
//$book=Request::all();
$book=$request->all();
Book::create($book);
return redirect('books');
}
/**
* Display the specified resource.
*
* @param int $id
* @return Response
*/
public function show($id)
{
//
$book=Book::find($id);
return view('books.show',compact('book'));
}
/**
* Show the form for editing the specified resource.
*
* @param int $id
* @return Response
*/
public function edit($id)
{
//
$book=Book::find($id);
return view('books.edit',compact('book'));
}
/**
* Update the specified resource in storage.
*
* @param Request $request
* @param int $id
* @return Response
*/
public function update(Request $request, $id)
{
//
//$bookUpdate=Request::all();
$bookUpdate=$request->all();
$book=Book::find($id);
$book->update($bookUpdate);
return redirect('books');
}
/**
* Remove the specified resource from storage.
*
* @param int $id
* @return Response
*/
public function destroy($id)
{
//
Book::find($id)->delete();
return redirect('books');
}
}
View
Untuk tampilan maka harus dibuat file View, dalam hal ini harus kita buat sendiri file tersebut tanpa bantuan PHP Artisan. Pertama dibuat dahulu file View yang merupakan template seluruh tampilan view yang lain. Caranya buat file xampp/htdocs/bookstore/resources/views/layout/template.blade.php. Ketikkan seperti di bawah ini :<!doctype html> <html lang="en">
<head> <meta charset="UTF-8"> <title>BookStore</title> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap /3.3.4/css/bootstrap.min.css"> </head>
<body>
<div class="container">
@yield('content')
</div>
</body>
</html>
Yang perlu menjadi catatan adalah, file tersebut adalah file Blade PHP, berbeda dengan script PHP biasanya, Blade PHP adalah script PHP yang disederhanakan dengan tujuan agar lebih mudah dipelajari dan digunakan oleh Designer Web.
Setelah itu dibuat lagi tampilan View utama untuk menampilkan data, buat file di xampp/htdocs/bookstore/resources/views/books/index.blade.php, isikan seperti ini :
@extends('layout/template')
@section('content')
<h1>Peru BookStore</h1>
<a href="{{url('/books/create')}}" class="btn btn-success">Create Book</a>
<hr>
<table class="table table-striped table-bordered table-hover">
<thead>
<tr class="bg-info">
<th>Id</th>
<th>ISBN</th>
<th>Title</th>
<th>Author</th>
<th>Publisher</th>
<th>Thumbs</th>
<th colspan="3">Actions</th>
</tr>
</thead>
<tbody>
@foreach ($books as $book)
<tr>
<td>{{ $book->id }}</td>
<td>{{ $book->isbn }}</td>
<td>{{ $book->title }}</td>
<td>{{ $book->author }}</td>
<td>{{ $book->publisher }}</td>
<td><img src="{{asset('img/'.$book->image.'.jpg')}}" height="35" width="30"></td>
<td><a href="{{url('books',$book->id)}}" class="btn btn-primary">Read</a></td>
<td><a href="{{route('books.edit',$book->id)}}" class="btn btn-warning">Update</a></td>
<td>
{!! Form::open(['method' => 'DELETE', 'route'=>['books.destroy', $book->id]]) !!}
{!! Form::submit('Delete', ['class' => 'btn btn-danger']) !!}
{!! Form::close() !!}
</td>
</tr>
@endforeach
</tbody>
</table>
@endsection
Setelah itu dibuat lagi tampilan View read untuk menampilkan data detail per data, buat file di xampp/htdocs/bookstore/resources/views/books/show.blade.php, isikan seperti ini :
@extends('layout/template')
@section('content')
<h1>Book Show</h1>
<form class="form-horizontal">
<div class="form-group">
<label for="image" class="col-sm-2 control-label">Cover</label>
<div class="col-sm-10">
<img src="{{asset('img/'.$book->image.'.jpg')}}" height="180" width="150" class="img-rounded">
</div>
</div>
<div class="form-group">
<label for="isbn" class="col-sm-2 control-label">ISBN</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="isbn" placeholder={{$book->isbn}} readonly>
</div>
</div>
<div class="form-group">
<label for="title" class="col-sm-2 control-label">Title</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="title" placeholder={{$book->title}} readonly>
</div>
</div>
<div class="form-group">
<label for="author" class="col-sm-2 control-label">Author</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="author" placeholder={{$book->author}} readonly>
</div>
</div>
<div class="form-group">
<label for="publisher" class="col-sm-2 control-label">Publisher</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="publisher" placeholder={{$book->publisher}} readonly>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<a href="{{ url('books')}}" class="btn btn-primary">Back</a>
</div>
</div>
</form>
@stop
Setelah itu dibuat lagi tampilan View create untuk menginput penambahan data, buat file di xampp/htdocs/bookstore/resources/views/books/create.blade.php, isikan seperti ini :
@extends('layout.template')
@section('content')
<h1>Create Book</h1>
{!! Form::open(['url' => 'books']) !!}
<div class="form-group">
{!! Form::label('ISBN', 'ISBN:') !!}
{!! Form::text('isbn',null,['class'=>'form-control']) !!}
</div>
<div class="form-group">
{!! Form::label('Title', 'Title:') !!}
{!! Form::text('title',null,['class'=>'form-control']) !!}
</div>
<div class="form-group">
{!! Form::label('Author', 'Author:') !!}
{!! Form::text('author',null,['class'=>'form-control']) !!}
</div>
<div class="form-group">
{!! Form::label('Publisher', 'Publisher:') !!}
{!! Form::text('publisher',null,['class'=>'form-control']) !!}
</div>
<div class="form-group">
{!! Form::label('Image', 'Image:') !!}
{!! Form::text('image',null,['class'=>'form-control']) !!}
</div>
<div class="form-group">
{!! Form::submit('Save', ['class' => 'btn btn-primary form-control']) !!}
</div>
{!! Form::close() !!}
@stop
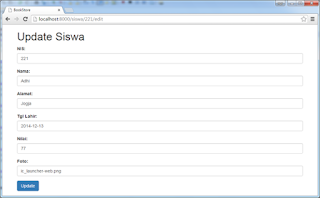
etelah itu dibuat lagi tampilan View create untuk mengedit data, buat file di xampp/htdocs/bookstore/resources/views/books/edit.blade.php, isikan seperti ini :
@extends('layout.template')
@section('content')
<h1>Update Book</h1>
{!! Form::model($book,['method' => 'PATCH','route'=>['books.update',$book->id]]) !!}
<div class="form-group">
{!! Form::label('ISBN', 'ISBN:') !!}
{!! Form::text('isbn',null,['class'=>'form-control']) !!}
</div>
<div class="form-group">
{!! Form::label('Title', 'Title:') !!}
{!! Form::text('title',null,['class'=>'form-control']) !!}
</div>
<div class="form-group">
{!! Form::label('Author', 'Author:') !!}
{!! Form::text('author',null,['class'=>'form-control']) !!}
</div>
<div class="form-group">
{!! Form::label('Publisher', 'Publisher:') !!}
{!! Form::text('publisher',null,['class'=>'form-control']) !!}
</div>
<div class="form-group">
{!! Form::label('Image', 'Image:') !!}
{!! Form::text('image',null,['class'=>'form-control']) !!}
</div>
<div class="form-group">
{!! Form::submit('Update', ['class' => 'btn btn-primary']) !!}
</div>
{!! Form::close() !!}
@stop
Route
Setelah semua selesai dibuat, langkah terakhir ditambahkan routing agar fungsi-fungsi di Controller bisa dipanggil via URL di Browser Web. Buka file xampp/htdocs/bookstore/app/Http/route.php. Tambahkan baris berikut ini :Route::resource('books','BookController');
Setelah itu dari Web Browser bisa dipanggil dengan url http://localhost:8000/books atau http://localhost/bookstore/public/books.
Project selengkapnya yang berisi kode program php dengan Framework Laravel dan contoh-contoh yang akan diterangkan di artikel ini dan artikel-artikel Laravel sebelumnya dan artikel yang akan datang dapat diunduh disini.







gan uesername sama passwordnya apa
BalasHapus